Sustainable UI/UX Design: Creating User-Friendly and Eco-Conscious Websites
With so many natural disasters occurring every day around the world and the unexpected changes in weather patterns happening right in front of our eyes, there’s no room for denying the consequences of global warming or climate change.
Greenhouse gas emissions are skyrocketing while humans keep gobbling down Earth’s resources at an alarming rate.
As a preventive measure, many experts promoted digital transformation as one of the ways to lead a sustainable lifestyle. The World Economic Forum estimated that digitalization has the power to reduce global carbon dioxide emissions by 35%. It is true, considering completing your tasks over the internet emits much less greenhouse gas than traveling to your office.
However, once you examine the resources used for digitalization, you will realize that they are not entirely eco-friendly.
Every time you refresh your Instagram feed or send a message to someone, you contribute to the growing rate of carbon emissions.
According to a BBC report, internet usage accounts for approximately 3.7% of global greenhouse emissions. It indicates that every internet user generates around 414 kilograms or 912 pounds of carbon dioxide yearly.
While the numbers are unsettling, fortunately, there are ways IT companies can reduce their negative impact on the environment. One of those, which we are discussing in today’s blog, is sustainable UI/UX design.
Through today’s blog, we strive to spread awareness regarding digital sustainability through the lenses of web design. We show how sustainable UI/UX design can create user-friendly and eco-conscious websites and reduce your carbon footprint. We present case studies, methods to measure the carbon footprint of a website, and more.
So, if you have ever been curious about the environmental impact your business website can have or how you can reduce it, read on!
Understanding Sustainable UI/UX Design
When most people think about industries contributing to carbon emissions, they immediately refer to the manufacturing or transport industries. Rarely do people establish relations between the IT industry and carbon emissions.
However, digital pollution is a growing concern. The IT sector consumes nearly 7% of electricity globally, and the European Union estimates this consumption will reach 13% by 2030.
Hence, there’s an urgent need to transition to clean energy and adopt the best eco-conscious digital solutions. Executing eco-friendly UI/UX design plans can be a great way to start.
Here, we discuss the meaning and importance of eco-friendly UI/UX design to help kick-start your environmental efforts.
Understanding Sustainable UI/UX Design and its Importance
To grasp the concept of sustainable UI/UX design, you first need to understand what sustainability means.
So, what is sustainability?
Sustainability refers to practices that help us meet the requirements of the present without compromising the future generation’s ability to meet their needs. It’s a movement that considers the vitality of the environment, the economy, society, or equity, including human beings.
Sustainable practices aim to balance these three factors for a rewarding human experience.
However, how can you incorporate sustainability into your job as a web designer? How does sustainability relate to web development?
The truth is that sustainability is as crucial in digital operations like web design as in any other sector.
Here’s how a UI/UX design company can incorporate sustainability in practices through the three pillars.
- Ecological: Environmental or ecological improvements are probably the first thing that comes to mind when considering sustainability. They are one of the core aspects of sustainable practices that focus on preserving the Earth’s resources, wildlife, and environment and reducing waste.
In sustainable UI/UX design, environmental sustainability prioritizes saving energy needed to run a system, serve users, and host a website. One way to achieve this goal is to use renewable energy for operations.
- Social or equity: Socially sustainable practices promote social responsibility and fair labor. Considering systematic discrimination is pretty standard in most industries, including tech, you can create sustainable web designs that are inclusive to all users. You can take extra measures to ensure the platforms are accessible to all.
- Economic: Economic sustainability refers to ensuring everyone has access to sustainable efforts in terms of cost and ease of use. Everyone should be able to benefit from sustainable practices. In the context of web design, it could mean considering the economic impact of your website, user experience, the energy it uses to stay functional, web hosting costs, and your partners.
Sustainable User Experience and User Interface are about crafting websites and delivering user experiences with minimum negative and maximum positive impacts on the environment, society, and the economy.
Now that you know what green UX design refers to, you may wonder whether going through all these steps is necessary.
Does sustainable UI/UX design matter?
If you are looking for short-term benefits, you may overlook the potential of energy-efficient websites. However, green web design practices are critical for attaining long-term sustainable goals.
To give you an example, there are 5.44 billion internet users in the world. The average internet user spends 40% of their waking hours surfing and browsing online. Each user produces approximately 229 kilograms of carbon dioxide during these hours every year.
Even a Google search produces 0.2 grams of CO2. Google receives around 3.5 billion searches daily, producing around 700 million grams of CO2 globally. That is nearly the same amount of CO2 you will make if you drive to the moon seven times.

The only way to reduce this impact of digital services is by adopting digital sustainability practices.
Here’s a glance at the key reasons to invest in climate-friendly UI/UX design:
- Cost-effective: Creating sustainable UI/UX design will cost you relatively less money than crafting complex designs. Considering that sustainable designs take a sleek, minimalist form, it will save you money on copywriting.
- Better user experience: Nothing impresses internet user’s more than fast-loading, inclusive websites with easy navigation that deliver superior experience. These are some of the critical qualities of eco-friendly UI/UX design.
- Effective SEO practices: Search engines like Google prefer fast and easy browsing websites like internet users. Hence, investing in a sustainable user experience can enhance your SEO efforts.
To reduce the environmental impact of your digital products: Sustainable website design practices, such as optimized animations and server-efficient processes, can significantly reduce the energy load of digital applications, decreasing their overall carbon footprint and enhancing user experience.
The Environmental Impact of Web Design
Every online action and interaction with your website increases energy consumption and carbon footprint.
For instance, when someone checks your company’s site, their browser requests an HTTP to the server you use. It asks for information, which your server needs to provide by spending a small amount of energy.
On the other hand, the browser needs power to process the data and allow the visitor to open the website.
Even though this ordeal needs minimal energy, considering the number of internet users and websites worldwide, energy consumption can quickly increase.
It’s worth noting that the complexity of your web design and overall website plays a part in this. In fact, the heavier a website, the more energy it consumes to send and process data.
Look at traditional online and web design practices that are significantly contributing to digital pollution:
- Hosting: If you have a business website, you will know that websites need a hosting provider that hosts your server and stores the website’s data and files.
Hosts store all this information on computers in large data centers. Processing and managing this data requires a lot of energy, which leads to data centers with massive footprints.
- Data transfer and user traffic: As mentioned before, a crucial data transfer occurs between your browser and the website’s server when you visit a website. Naturally, larger files, like high-resolution videos, images, and complex scripts, require more energy to transmit.
- Inefficient use of images: Images often occupy the most significant portion of a website’s file size. Inefficiently adding large-size photos to your website makes the pages heavier than necessary and increases its energy consumption.
You can tackle this issue by opting for lightweight images wherever possible or using alternatives like CSS styles and SVG graphics. You can implement ‘lazy loading’ strategies and more efficient formats, like JPEG XR, WebP, and HEIF.
- Inadequate font selection: Overlooked practices, such as wrong font selection, can also enhance the environmental impact of web design. Custom font files, for instance, can significantly increase the file size of web pages. Instead, you can use font CDN’s
- Non-responsive web design: Recreating different versions of the same website for other screens, technologies, devices, and browsers will have a much greater carbon footprint than a single, well-optimized, responsive website.
Data will get faster and cheaper as more people access the internet, leading to more consumption.
With most businesses still following traditional UI/UX design practices, the internet’s growth can devastate Earth’s resources.
For example, experts have estimated that the IT industry will account for 20% of all global electricity consumption.
Furthermore, the average website produces 1.76g of CO2 per page view. If an average website garners even 10,000 page views monthly, it could generate 211kg of CO2 yearly.
In addition, the average size of a web page has dramatically increased over the past decade (from 810kb to 2.28MB). However, while data speed is growing, page-load times are not reaching that milestone, increasing websites’ energy consumption.
Besides generic business websites, popular platforms like YouTube contribute to digital pollution.
For instance, YouTube generates about 6 billion grams of CO2 daily, while Gmail generates around 1.2 trillion grams of CO2. Conversely, Facebook creates 1.3 billion grams of CO2, whereas text messages generate approximately 261.8 million grams/day.
Principles of Sustainable UI/UX Design
Integrating sustainable UI/UX design goes far beyond aesthetics. It encompasses creating broad strategies that impact the website’s lifecycle and users.
It also involves following some core principles that ensure your digital products or services positively impact the environment without compromising user satisfaction and functionality.
Below, we shed light on the core sustainable design principles to help incorporate them into your digital services.
1. Eco-friendly Web Design Principles
Sustainable web practices are an approach to designing and developing digital services or products that prioritize the planet and people. It respects the rules of Corporate Digital Responsibility and emphasizes creating an internet that is
Clean: Digital services like green web hosting that uses renewable energy can help you significantly reduce greenhouse gas emissions from digital services or products. Considering data centers make up about 15% of the internet’s overall emissions, it can reduce your carbon footprint and stimulate data transmission.
- Open: This core principle refers to ensuring your website is accessible to everyone, irrespective of age, ethnicity, religion, and abilities. Your website visitors should have control over their data and access to an open exchange of information. Many experts encourage the adoption of blockchain technology because it encourages transparency and open transactions.
- Efficient: One of the fundamentals of a green web development strategy is using the least energy and resources available. As previously mentioned, you could choose hosting services powered by renewable energy or take a minimalist approach to web designing to integrate this principle into your digital services.
- Resilient: Your digital products or services should be resilient. They should be able to function whenever and wherever users need them, even in crisis. To achieve this goal, ensure you have a functional, responsive, feature-rich web design that incorporates top security measures and doesn’t break down due to heavy traffic.
- Honest: To be one of the low carbon footprint websites, a website should focus on environment-friendly practices and user experience. For the safety of users, your website should not contain any misleading content. It should not leave any room for exploiting users or making false claims.
- Regenerative: Ultimately, your online presence should support the three aspects of sustainability—the environment, society, and economy. It should have a minimum negative impact on all three while positively influencing the planet.
2. User-Centered Eco Design
When following web design best practices for sustainability, starting with the user is vital.
How can you offer a digital experience that is satisfactory for your user and environmentally friendly?
You can start by assessing how users interact with your digital presence, services, or product. You can evaluate their user’s journey and use personas to understand their goals.
Once you understand their intent, you can design for sustainability and meet user needs.
Here are a few tips to master user-centered eco-design:
- Streamline user interfaces: Incorporate minimalist design principles and use concise and clear language to streamline user interfaces. It can lead to sustainable usage patterns and reduce the likelihood of your visitors getting overwhelmed by the complex interface.
- Efficient information architecture: With efficient information architecture, information is organized intuitively and logically, making it easy for visitors to find information while saving energy and resources.
- Performance optimization: There are several ways to optimize your website’s performance and enhance its loading time. For instance, you can incorporate lightweight images and code. Alternatively, you can use compression and caching techniques to reduce the amount of transferred data.
- Responsive design: Your website should adapt to different screen sizes and devices to make it more accessible and reduce your overall energy consumption. Prioritize fluid typography, easy navigation, readable content, and flexible layouts.
- Sustainable color choices: To create eco-friendly digital interfaces, choose colors that not only save energy, such as dark backgrounds, but appeal to people with disabilities. You can use a color contrast checker to maintain readability and accessibility while avoiding clutter.
- Mindful use of multimedia: Optimize the multimedia on your website, use smaller file sizes and compression techniques to reduce the energy your website consumes without sacrificing quality.
Ethical handling of data and user privacy: Only collect necessary data by respecting users’ privacy and reducing file sizes. Also, ensure your website stores data securely and deletes it when you no longer need it.
- Energy-saving defaults: Allow your users to adopt eco-friendly behaviors by allowing them to set energy-saving defaults, such as switching to dark mode or automatically dimming the screen after a period of inactivity.
- Sustainable content strategies: Invest in evergreen, informative, and helpful content that remains relevant. It will eliminate the need to frequently update the content, reducing energy consumption.
Accessibility and inclusivity: Environmentally responsible UI/UX should be as accessible and inclusive as any other website design. It should be perceivable, understandable, operable, and robust to everyone, including users with disabilities.
3. Energy-Efficient Websites
Do you know data centers can gobble up 100 times more energy than an average office building?
Hence, to reduce web carbon emissions, you might want to optimize your website to reduce energy usage. It can help you attain your carbon footprint goals and attract eco-conscious consumers.
Here’s how to optimize your website’s performance and reduce energy usage
- Reduce file sizes: Converting images into next-generation formats, like WebP, can compress their size while preserving quality. Several plugins, such as Imagify and Smush, can help you reduce image file sizes.
- Content Delivery Networks: CDNs or Content Delivery Networks can distribute a website’s content across multiple servers. So, when a user visits your website from Europe, the data will be downloaded from a European server. It reduces the energy required for data transmission and improves load times.
- Browser caching: When you download and store files locally with the help of browser caching, web pages load faster the next time the user visits your site. It increases the website’s performance and reduces energy consumption.
- Green web hosting: Eco-friendly or green web hosting platforms incorporate energy-efficient processes and renewable energy sources to power their data centers. Hosting providers like DreamHost and GreenGeeks are excellent examples of combining sustainable practices with digital services.
- User-focused UX: Understanding your user journey and goal is crucial in nailing a sustainable UI/UX design. Create a site that caters to your users and their goals. It should be clutter-free and able to help visitors reach their target faster. Also, focus on reducing the number of requests your server receives.
- Dark mode: Light mode uses less energy, allowing visitors to preserve their device’s battery while reducing your website’s energy consumption. However, the dark palette is balanced with accessibility requirements, such as using light text.
- Responsive design: As previously discussed, recreating different versions of the same website will only lead to unnecessary energy consumption. Instead, invest in a responsive website design that adapts seamlessly to other screens and devices.
- Efficient code: With the help of a reputed UI/UX design company, you can incorporate clean coding practices to reduce your website’s carbon footprint. Alternatively, you may eliminate unnecessary code or unused scripts to improve performance and reduce server load.
- Energy-saving mode: The benefits of energy-saving modes on websites are still debatable. In some cases, adding a genuine energy-saving mode has helped reduce the carbon impact by muting the color palettes and lessening the use of images. An excellent example of this scenario is the e-commerce website Organic Basics. On the other hand, some have found that if the mode is not on default, it can have a considerably high carbon impact.
- Regular audit and optimization: Web sustainability practices are not a one-time solution. They require consistent effort and prompt updates. Suppose you wish to keep your website’s carbon footprint under a certain level and regularly audit and optimize it. Follow the latest sustainable technology, platforms, and design practices.
Implementing Sustainable Practices in UI/UX Design
Most assume it’s purely technical when discussing eco-friendly UI/UX design or green digital products. However, developing an eco-friendly website starts way before programming its pages. It can begin with the tools you use to design the website or how you decide to power it.
Below, we discuss expert-approved design techniques, tools, and web development practices for promoting sustainability and eco-friendly digital interfaces.
Design Techniques and Tools
1. Reduce images
Using unnecessary, large images can largely contribute to the weight of a web page. The more images you use, the larger the files and the more data they need. Hence, think carefully about the photos you use. Do they genuinely offer value to your user? Will they have the same effect if the sizes were smaller?
Here are a few tools you can use to optimize and compress the images used in your website:
- Shortpixel
- Tiny PNG
- Image Optim
- The Radical Image Optimization Tool
Additionally, consider loading images at the correct scale instead of relying on CSS to resize your images. Also, use the best file format for each image, such as opting for WebP instead of JPEG.
2. Reduce video
Video content is highly effective for engaging users. However, they are likely the most data-sensitive form of content. If adding videos is necessary for your website, consider removing auto-play from videos and keeping the content short.
You can also use tools like Handbrake to compress the videos.
3. Wisely choose the fonts
A single font file can add as much as 250kb to your website. If you customize the fonts used on your website, the weight and energy consumption can double.
One way to reduce this weight is to use system fonts, such as Arial or Times New Roman, wherever possible. You will not need to load additional font files to use them. Furthermore, use fewer font variations for climate-conscious user interfaces. Sticking to modern web font file formats (e.g., WOFF and WOFF2) instead of TTF, OFT, and SVG file formats can help compress the fonts used in your web design.
Web Development Best Practices for Sustainability
4. Write clean code
To reduce your website’s carbon footprint, keep your codes clean, write efficient queries, and avoid duplication. This applies to both the codes you write and the existing frameworks you use.
Moreover, if you use a CMS like WordPress, pick plugins that minimize server load instead of unnecessary plugins that add bloat.
5. Use less Java Script
Java Script is notorious for adding file weight to web pages and increasing the processing a device requires. It increases CPU usage and energy consumption.
Hence, if you want to develop green digital products, look for alternatives to JS. You can use CSS for functionality, animations, and front-end interactions.
A tool you can use here is Safari. It can help you assess the energy impact of a web page on the end user’s device.
6. Employ Accelerated Mobile Pages
Accelerated mobile pages or AMPs load content faster by stripping out unnecessary files and code weights.
AMP can be a useful tool if your website’s pages are not as lean as you would like them to be. It will deliver your website’s lighter, energy-efficient version to mobile users.
7. Build static web pages
Each time someone tries to load a page; a web server has to work and send back the correct information to the user. It causes the server to consume a large amount of energy.
You can use server caching technology to write web pages as static files in CSS or HTML or use static site generation or a web host to convert your website and reduce energy consumption.
8. Utilize a Progressive Web App Technology
PWA or Progressive Web App Technology allows websites to utilize functionalities you can mostly see in native apps. For instance, your website can cache files on the user’s device. As a result, your website won’t need to reload the information repeatedly, reducing energy consumption.
9. Look out for PUE rating
Power Usage Efficiency, or PUE, is a metric used to indicate the energy efficiency of data centers. The standard PUE for a data center is around 1.67. High-efficiency data centers usually have a PUE of 1.11. For reference, you can search for data centers run by Google.
10. Use the latest PHP versions and practice blocking bots
The newer versions of PHP use fewer server resources and are faster than its older versions. It can help you build lightweight websites that are responsive and quick to load.
Additionally, experts suggest blocking bots to reduce energy consumption. Believe it or not, bots can often use up to 50% of your website’s resources, including processing and bandwidth.
Case Studies and Examples
We have listed below UI/UX design sustainable case studies to inspire you and offer practical examples of what can be achieved. Additionally, we have had the privilege of working on these projects and contributing to a greener future.
Here is how we performed sustainable website design and development –
- Our recently designed website was for a digital agency whose USP was trust and efficiency. Hence, our objective was to create a sustainable presence that showcases premium credibility. The design was minimal for fast loading and reduced energy use. Additionally, the website contributes 1% of its profits to sustainable development. Our design experts ensured that minute design elements enhance credibility and create a cohesive presence.
- Another impressive design project we worked on was an e-commerce store with a sustainable theme. It was appealing web design work in which every aspect—from CTAs to navigation—was themed on sustainability.

Additionally, we focused on website speed and efficient server utilization to ensure reduced data consumption and supercharged file transfer. The web presence was optimized for multiple devices, especially mobile. If you are planning a sustainable website for your business, consider mobile browsing an energy-efficient pathway compared to desktop and similar.
Eco-conscious website design is an impactful contribution to the global sustainability movement. Working on 8,000+ projects has ensured we play our part in environmental conservation and planet preservation.
Reducing Carbon Footprint in Web Design
You can’t manage sustainable web design techniques for your website if you don’t know how to measure it.
Luckily, there are several ways to measure a website’s carbon footprint, from mathematical formulas to online tools. While the formulas can be complicated, the tools are easy and sometimes free.
Here are a few tools we recommend for measuring the sustainability of your website
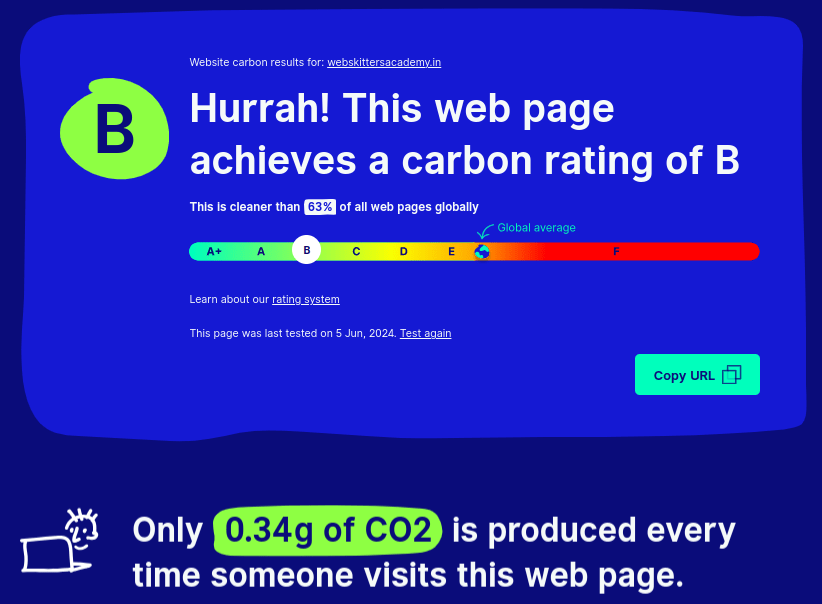
- Website Carbon Calculator: This tool by Wholegrain Digital offers a quick way to determine your website’s environmental impact. Simply enter your website’s address to send you a report on its emissions.
- Digital Beacon: This website gives an in-depth breakdown, including the carbon footprint of the first visit and the size of data transfers and return visits. It also provides a summary of all the file sizes to help you make improvements.
- Ecograder: This carbon footprint measuring tool simply scores websites out of 100. Additionally, it breaks down the user experience, page sizes, and accessibility factors of a website into easy-to-understand categories, along with improvement tips.
- Google Lighthouse: Lastly, Google Lighthouse generates an in-depth analysis of web pages, covering every little detail, from page load speed to accessibility. Understanding where to speed things up to reduce energy consumption can be beneficial.
Climate-Friendly UI Design
Climate-friendly UI design is a holistic approach that emphasizes creating user-friendly interfaces and minimizing environmental impact through careful data usage.
As previously highlighted, efficient UI and UX design could include elements like reducing visual complexity, optimizing user interaction, considering the different aspects of the site, and lowering data consumption.
Besides that, we also recommend –
Adopting agile and lean methodologies: Merging agile and lean methods with your web development process can help prioritize iterative development, user feedback, and waste reduction. You can use Kanban boards, user stories, and retrospectives to enhance and track the function and quality of your website.
Utilizing green coding practices: From using efficient algorithms to avoiding redundant code, a few careful steps during your website’s programming can significantly improve its energy consumption rate. Hence, pick a green programming language (e.g., C, C#, Go, and Haskell) and reduce unnecessary dependencies to improve your coding practices.
Optimize resource usage: In addition to using efficient algorithm techniques, executing caching strategies, and minimizing unnecessary queries, you can use cloud services to optimize your website’s resource usage. Cloud providers’ energy-efficient infrastructure can reduce your product’s energy consumption and avoid wastage.
Future Trends in Sustainable UI/UX Design
We have come a long way from fighting for sustainability to seamlessly promoting it through digital platforms. In the years to come, we shall observe the following UI/UX design trends as most practiced and celebrated –
1. Dark Mode
Dark-mode website designs reshape the environment by reducing energy consumption across numerous devices. It is one of the practiced sustainability tools utilized by Google, and we have a web design company that adheres to similar practices.
Beyond dark mode websites, we also rely on dark interfaces to reduce battery consumption by up to 60% and contribute to energy preservation.
2. Sustainability and User Experience
Sustainable practices, such as faster loading and dark mode implementation, contribute to a positive web experience. They add to the aesthetic appeal, thus reducing users’ eye strain. The design practices elevate the comfort and usability of the web presence and attract further traffic.
3. Sustainable Animations and Visuals
Sustainable web design practices will extend beyond interfaces and browser modes. Animations and visuals consume a vast chunk of data, and reducing the graphics and unnecessary instances leads to an efficient web presence.
Reduced animations can save up to 20% of battery life and offer an uncompromised experience to the users.
4. Optimized Data Transfer
Data is more than a four-letter word and takes up impressive space when transferred digitally. You must understand that even the minute design element is data. However, sustainable design practices focus on optimized data transfer.
Optimization strategies entail progressive web page loading, image optimization, and offline browsability.
Beyond UI/UX design, several other measures will emerge to extend the practice of sustainability. Additionally, device manufacturers will focus on longevity when creating the devices.
Various innovations in the field of technological upgrades and software development will adhere to sustainability practices.
As a business owner, focus on sustainable incorporations for your business website. Rely on a reputed UI/UX web design company with a proven track of sustainable practices.
Web Designing for a Safer Tomorrow!
When you say yes to sustainable websites for your business, you become more than a part of the eco-conscious revolution. As a growing web design and Development Company, we have the bandwidth to create sustainable opportunities. For instance, from simple navigation to intricate web icons, we can practice eco-friendliness as we expand.
As a business owner, you can blend and promote our creation and contribute to this revolution.
Let us come together and create a greener future and deliver exceptional and conscious presence to the masses.
Experience eco-friendly web design practices with Webskitters Technology Solutions Pvt. Ltd. and embrace sustainability. Our team is adept at catering to your ecological needs and delivering the best website design for exceptional turnover and impact.

 UI/UX Design
UI/UX Design  Web Development
Web Development  Ecommerce Development
Ecommerce Development  Mobile App Development
Mobile App Development  Game Development
Game Development  Artificial Intelligence
Artificial Intelligence  Internet of Things
Internet of Things  Digital Marketing
Digital Marketing