31 Web Development Trends in 2023
Over the last few decades, website development has continued and evolved at a tremendous rate. Being a website owner, it’s very obvious that you have to be aware of changing risks and web development trends. After 1983, when the internet was born, the number of websites increased rapidly. Currently, there are more than 1.58 billion websites and nearly 5 billion active users on the Internet.
Developers are the key pioneers in tech innovation; so they are always on the hunt for better trends in future web development. Failing to keep up with the trends could result in grave consequences for the website’s experience as well as performance. You will lag behind your competitors and lose traffic to the websites offering better experiences.
So, what’s the best way to remain competitive in your niche? Well, the answer is “maintaining and developing your website as per the ongoing current trends in the market.” Now, there is no limit to web development trends. Every other day something new is coming up and ruling the market. It’s natural to feel confused about which technology or trend to embrace or how to hire web developers for your next project.
To help you out, we have come up with this comprehensive blog covering every nook and corner of website development trends. Let’s take a closer look at the 31 web development trends in 2023.
History Of Web Development Trends
Looking behind to the days when there was no internet is pretty devastating. While more and more technologies are coming up and various devices are evolving, the internet is undoubtedly growing rapidly. Like every other trend, web development trends have also come and gone leaping from one era to another.
Web development was known previously only for the development of websites and web pages for both the internet and intranet. Today it is more like building web apps that are larger and more complicated than standard mobile and desktop applications. Web application development is the creative way to create sophisticated business apps for both business-to-business (B2B) and consumer audiences (B2C).
Because of the modern complexity level, web development is done by a flexible software team due to the complexity of today’s websites. The agile mindset encourages the consistent delivery of software with the assistance of highly motivated IT specialists. Furthermore, the agile team upholds technical quality, ongoing development, excellent design, and consideration of how to increase efficiency.
Today’s internet is a vast, unending realm. Along with images, videos, and other interactive information, it is connected to websites and web apps. The interaction of web technologies and browsers, which makes all the difference, is something the user is unaware of.
Web technologies have developed throughout time to provide web developers and designers the tools to create entirely new classes of immersive and worthwhile user experiences. The web as it exists today is the result of consistent, continuous work by a broad community of web developers who collaborate on the creation of cutting-edge technology.
Want to know how web development trends have evolved over all these years? Come, let’s take a thorough look at its history:
Early Stage Of Web Development 1980-2006
Technology and web development go side by side. The professionals must master contemporary technologies. Hence, in the early ‘80s, when the internet and computer technology were just about to see daylight, the main objective of product development and design was to develop just a functional website. On the contrary, today’s designers can simply play around with the arsenal of website elements to make it more engaging, attractive, as well as user-friendly.
So when and how did it all start?
In the early 1980s, HTML was likened to the most simplistic web pages. With the invention of the World Wide Web, websites consisted of short, paragraphs, headlines, or text. After that, the designers have been trying various methods to modernize the feel and look of the website. Since then, the industry has moved on at a faster rate with web development technologies from Flash, table-based, and CSS designs.
This section will be exploring the evolution of web development trends from the 1980s till 2006:
- 1980s: The internet came into being in order to develop an index of pages with the help of hypertext. This era is known as the dark time of web design and development.
- 1991-1993: The first live website was created by Tim Berners- Lee. To view correctly, the website was developed on the basis of a browser and text. This website later became the very first graphical web browser after Mosaic showed images and texts.
- 1994-1998: The development and experiment phase is now recognized as the web design era with expanded software and technology. This improved internet speed has made web designing much easier.
In 1985, JavaScript was launched to generate interactive, dynamic animations and content. Needless to say, JavaScript is one of the core World Wide Web (WWW) technologies with CSS and HTML to create independent interactive pages.
- Till 2006: The emergence of Adobe Flash in 2006 gave web designers the capability to create engaging websites by integrating video, dynamic websites, audio, and animations. In the early 2000s, the standard website that every individual is familiar with today was developed. Nevertheless, using Flash, scrolling narrow and short web pages has become easier.
Growth stage of web development 2007 –Till now
- 2007-2010: This was the era of smartphones with several responsive designs. In 2007, the first iPhone brought multiple changes in the web design to let users access the web on their devices. 2010 came with the responsive design which increased the popularity of smartphone usage even more.
Today, responsiveness is no more a trend. Rather, it’s a necessity. To make sure that the websites have a clear vision and look professional to the users, the web developers are optimizing the responsive design with respect to all kinds of devices.
- 2011-2015: In this era, web design evolved more with quirky styles and designs. Even with textures, columns, and one-color backgrounds of magazine-like layouts, web design has improved websites. Businesses encouraged the use of infographics to promote digital information visualization. By 2015, parallax scrolling, video background, and single-color background became allowed internationally.
- 2016-Till Now: The two-fold future and present! With flexible websites that work seamlessly on all platforms, designs have been stunning enough. For the demands of mobile users, websites include little text, big fonts, various navigation panels, simple forms, HD photos, etc. This is known as minimalist design which is prioritizing smarter technology, improved aesthetics, and informed users more than anything else.
Amore elegant user experience (UI) now started stared satisfying the users.While the CSS and HTML5 browser support increased, the designers delivered high-quality effects and animations. With the rising mobile web usage development trends, users will be seeing more minimalist and streamlined structures. How do you think these alterations are arising, then? Every year,new web development trends emerge and continuing changes become more pronounced.
31 Web Development Trends in 2023
With every passing year, Web Development is evolving at a lightning speed. Every day new website technologies are being discovered while developers are consistently exploring innovative web development trends. As per the latest research of Hubspot, approximately 53.8% of designers have stated that their websites are irresponsive on all devices. This is affecting their customer retention. A professional web development agency can help ensure that your website is responsive and optimized for all devices, ultimately helping to improve your customer engagement and retention.
It’s therefore quite evident that the demand for web development is also about to rise and so many new trends are on their way. We have mentioned 31 top web development trends that are going to rule the digital world in 2023. With these, the developers and the designers will create powerful websites in no time. So let’s check out:
1. Progressive Web Applications

Progressive Web Applications (PWA) is the first position holder when it comes to the latest trends in web development. Now, what are these? PWAs are basically web apps using service workers, web app manifests, and several other forms of web-platform features. Along with this, they also use progressive enhancement to give the users an experience similar to the native apps.
PWAs are installable, responsively designed, progressively enhanced, re-engageable, linkable, network independent, discoverable, and secured in nature. They are built with features such as the ability to work offline, push notifications, and modern APIs that deliver reliable capabilities.
Why are Progressive Web Applications so popular?
Progressive Web Apps give greater platform coverage with a single codebase thereby simplifying app development to a considerable extent. Such simplification makes sure that seamless rollout is happening on multiple platforms. It also reduces the number of resources and the amount of time required to bring an application to the market. Two of the most popular users of Progressive web apps are: Spotify and Starbucks.
- Technologies to be used
Progressive Web Applications are built using some common web technologies such as JavaScript, WebAssembly, HTML, CSS, and modern APIs. All these will continue to deliver much refined capabilities including functionality, installability, and reliability in 2023. In addition, technology-based domains such as social media, traditional media, online booking applications, and businesses will see more use of PWAs.
- Benefits
Take a look at the benefits of Progressive Web Applications:
- It is characterized by a short loading time.
- PWAs provide improved performance amidst poor network conditions.
- They are of small size.
- They have native app-like features such as push notifications, offline mode, add to the home screen, etc.
- With PWAs you can avoid app aggregators including App Store, Google Play Store, etc.
- You can enjoy instant updates without any hassle.
2. Blockchain Technology

Blockchain Technology is a super advanced database mechanism allowing transparent information sharing in a business network. A blockchain database stores all the data within blocks and is connected together forming a chain. Unlike conventional systems, this encrypted storing system offers numerous advantages such as secure and error-free transactions.
Because you cannot remove or change the sequence without the network’s approval, the data remains chronologically consistent. Because of this, you may use blockchain technology to build an unchangeable or irreversible ledger for keeping track of orders, accounts, payments, and other transactions. Its Built-in security features of the system guard against illegal transaction inputs and maintain consistency in the shared vision of these transactions.
Why is Blockchain Technology so popular?
Blockchain technology is increasingly becoming popular with the passage of time and it’s one of the upcoming trends in web development. It helps in the traceability and verification of multistep transactions. Additionally, it provides secure transactions, reduces compliance costs, and speeds up the process of data transfer.
Blockchain technology also helps in contract management and audits of product origins. It may be used as a private ledger for private transactions as well as a public ledger for public transactions as well as record keeping.
This technology encircles digital currency. Over the last decade, the popularity of cryptocurrency has increased in leaps and bounds. Have you ever wondered why? It’s because a majority of the payment systems have decided to accept bitcoin. Amazon Web Services and Microsoft Azure Blockchain Service are two of the most prominent providers of Blockchain Services.
- Technologies to be used
2023 will see some major advancement in blockchain technologies as well as their usage. Experts are suggesting that the coming year will witness Blockchain as a Service or BaaS. It’s a robust solution coordinating the users to employ various cloud services for using, building, and hosting several blockchain projects seamlessly.
Moreover, collaboration between Blockchain and Web 3.0 is the new future of the innovative Internet. Several online platforms have begun integrating blockchain technology with Metaverse. Tech giants like Facebook and Google are coming up with new innovations by combining these two in the sector.
- Benefits
Take a look at the benefits of Blockchain Technology:
- Blockchain relies on consensus mechanisms, making hacking very difficult.
- Data is easily accessible to consumers since it is kept on a network.
- Since the blockchain system is decentralized, errors are less likely to occur.
- Without the need for middlemen, data may be moved throughout the network.
3. Push Notifications

Push notifications are automated messages sent by the applications to the users even when the application is not open. It’s a predominant feature of Progressive Web Apps. They act as a rapid route of communication that enables businesses to share information with their consumers, such as offers, messages, offers, or other forms of information. As long as users are connected to the internet or have their browsers open on their devices, they may be anywhere on the web and still get these notifications.
This digital marketing channel was unveiled in 2009, making it more recent than the majority of others. Although push notifications’ use cases are still being explored by marketers, they have found that they do boost return visits, re-engagement, and user retention.
Why are Push Notifications so popular?
Push notifications are used to notify you of any event including app updates, weather alerts, social media updates, and other valuable reminders. App publishers can send push notifications anytime and it’s not necessary for the users to be active on the app to receive them.
They act as a sort of digital information distributor which has benefited marketers to a great extent. Marketers with push notifications now have the opportunity to obtain high conversion rates through various categories and verticals which makes it one of the trending web development technologies.
- Technologies to be used
The future of push notifications is quite agile and secure. The fundamental idea behind using push notifications is to incorporate real-time communication in the apps. Now in the coming days, it’s expected that this feature will put the users in extreme control.
The technologies that are going to optimize the benefits of push notifications, even more, include rick notifications with media, API-based contextualized push notifications, behavioral push notifications, and geo fencing push notifications.
- Benefits
Take a look at the benefits of Push Notifications:
- It provides a direct engagement channel that enhances retention.
- Push notifications help marketers to reach audiences where they want and when they want.
- Draws the attention of the users with high-quality personalized content.
- It helps to increase the revenues of the businesses through active monetization.
4. Dark Mode UI

It was a few years ago when the dark mode was introduced for the first time. Dark Mode is a specialized user interface (UI) that displays light-hued text on a black-colored background rather than conventional black text on a light or white background.
Both Apple and Google computers as well as mobile devices offer dark UI settings. The users can toggle between the light and dark themes. Nowadays, the dark mode UI has become a very common preference for app and web users whereas the dark theme design is a well-liked design style in the tech sector.
Why is Dark Mode UI so popular?
The dark mode UI is now widely popular among users because of its aesthetic and health-related benefits. To be specific, surfing the internet or reading an E-book on a bright screen can cause eye strain resulting in migraine, eye pain, redness, and watery eye.
On the other hand, dark mode users help to find reading easier in low light giving lesser eye strain. They have also reported that dark screen helps them fall asleep quickly and get rid of headaches.
- Technologies to be used
Dark mode is one of the newest trends for screens that are helping the brands to stay on top of their competitors. However, the developers are considering a few technical aspects that would continue to rule the market in 2023 as well.
This includes considering the brand, avoiding pure black, making sure the colors have enough contrast, avoiding highly saturated colors, softening the white backgrounds, communicating depth, and matching colors to the notifications.
- Benefits
Take a look at the benefits of Dark Mode UI:
- The dark mode UI is stylish and aesthetic which enhances the user experience.
- The emission of harmful blue rays is less when the dark mode UI is enabled on the devices.
- It’s helpful for users suffering from light sensitivity and visual impairments.
- As it consumes a lesser battery than the light mode UI, the health of the devices is fine for a longer time.
5. Content Personalization With Machine Learning

Content personalization with Machine Learning (ML) is also known as predictive content personalization. It’s one of the latest AI-driven trends for web development. It displays the most pertinent content to every user. Modern web development uses machine learning to provide great experiences to the users.
Developers make use of machine learning to analyze and evaluate incoming data, personalize content, and detect patterns. Leading organizations such as Netflix, and Airbnb uses machine learning to curate the results for their users.
Why is Content Personalization With Machine Learning so popular?
Machine learning is one of the coolest new trends in web development that helps to make the content distinctive. Guess what, you don’t have to target an entire segment of users and identify their interests particularly to serve them. The content personalization system with machine learning is therefore a powerful trend that allows the business to create content after analyzing their visitor’s behavior.
- Technologies to be used
The current trends in web development like Content personalization with machine learning are coming up with updated technologies every day. It’s based on disruptive technologies that are changing the way businesses are marketing.
Some of the must-have content personalization technology features 2023 will observe include: customer segmentation, real-time optimization, customer data capture, multiple channels, testing algorithms, etc.
- Benefits
Take a look at the benefits of Content Personalization With Machine Learning:
- You can critically analyze the view durations, navigation paths, etc.
- Your audiences will get the most relevant product recommendations which will increase the conversion rate.
- Derive more detailed insights that they gain traditionally from the A/B testing method.
- Understand your customers in a better way and improve customer loyalty.
6. Data Security

As the name itself suggests, Data Security refers to safeguarding your digital data from unwanted cyberattacks or data breaches. Cyberattacks may give a huge blow to your reputation and business. Undoubtedly, data security is the savior here which is one of the latest web technology trends in 2023.
Irrespective of what you are planning to launch, cybersecurity or data security is a primary concern in the world of web development. Businesses and individuals utilize relevant methods to restrict unauthorized access to digital systems.
Why is Data Security so popular?
A robust data security strategy can give overall good security against the biggest cyber threats. Data is a valuable asset that is acquired, saved, generated, and also exchanged for any organization. The moment data is live on the internet it becomes vulnerable to cybercrimes.
It’s the core responsibility of businesses to protect their intellectual properties and other information from external or internal corruption. This makes data security systems so popular in today’s business world.
- Technologies to be used
The cybersecurity service providers such as Microsoft, Cisco, Fortinet, and Rapid7 offer a wide range of services and products. Furthermore, they are consistently striving to improve even beyond 2023 implementing some of the top web technologies including Vulnerable Scanners, Data Loss Prevention (DLP), Firewalls, Virtual Private Networks (VPN), and Identity and Access Management (IAM). Of course, as time passes, the list of these trending web technologies may change.
- Benefits
Takea look at the benefits of Data Security:
- Proper data security systems safeguard every valuable piece of information.
- Your intellectual property and business reputation will remain secure.
- It helps companies and individuals to adhere to regulatory compliances and enhance productivity.
- The cyber posture of your business is improved resulting in better data management.
7. AI-Powered Chatbots

Web technologies have now evolved towards more automated, client assistance, and real-time with the help of AI-supported chatbots. They are mainly implemented onto the websites to provide answers to general queries and frequently asked questions. They respond wisely to inquiries by utilizing advanced technologies like ML, NLP, and advanced analytics.
An AI-powered bot can disseminate the user-provided voice or text to identify sentences, parts of speech, and words. After that, they formulate smart responses and follow-up actions. If you are looking to hire chatbot developers to implement this technology onto your website, there are many specialized companies and individuals who can help you achieve your goals.
Why are AI-Powered Chatbots so popular?
As per the statistical surveys and predictions, AI-based chatbot development is a fast-evolving industry because of its high demand and popularity. It’s mainly due to a myriad of useful benefits like personalization, better UX, seamless purchasing process, etc. As per the founding Juniper Research, by 2023, the chatbot market worth would surpass $110 billion.
- Technologies to be used
The chatbot industry, especially the AI-powered chatbot sector is always evolving and will continue to do so in 2023. For instance, Madison Reed Chatbot suggests the best hair color after sending a selfie whereas Lidl Winebot gives meal and wine suggestions. A number of constructors including Microsoft Bot Framework are coming up to build chatbots.
It’s crucial to know how to implement new AI-powered chatbot trends in order to keep pace with the most popular web development technologies. The developers have to educate their ways of constructing words accurately after successfully completing the workflow. Using the mere builder is not enough.
- Benefits
Take a look at the benefits of AI-Powered Chatbots:
- Increases customer engagement to a great extent.
- Improves lead generation as well as lead conversion.
- It reduces customer service costs.
- Monitors and scrutinizes consumer data to derive rich insights.
- They also help to devise well-informed conversational marketing strategies.
8. Multi experience

The term “multi-experience” refers to a user’s whole interaction with a single application across several digital touch points, such as websites, applications, chatbots, wearable technology, etc. This technology’s goal is to encourage an easy and consistent user experience.
Multi-experience development platforms (MXDP) focus on a range of life cycle activities such as designing, developing, assessing, testing, managing, distributing, and analyzing for several multi-experience apps.
Why is Multi experience so popular?
Your target customers today use smart devices apart from smartphones, computers, and tablets. Moreover, there are voice assistants, smartwatches, AR/VR modules, and other Internet of Things devices.
You should opt for multi-experience, where you may connect with your consumers across all devices they possibly use, in addition to developing a dynamic website that adjusts to typical gadgets. Your chances of succeeding as the finest company in your niche in 2023 might be improved by concentrating on developing a multi-experience app.
- Technologies to be used
Utilizing several modalities, applications, digital touchpoints, and devices to create and construct a cohesive consumer experience is known as multi-experience. In order to provide a constant user experience across mobile, app, web, and other modalities, the objective is to communicate with the consumers at as many touch points as feasible.
- Benefits
Take a look at the benefits of Multi-Experience:
- The technique offers quick and flexible gadget creation.
- A variety of front-end tools and back-end solutions will be available to developers, helping to meet all needs.
- It enables developers to have more authority over the deployment and is developed on low-code platforms.
- Enabling this web development feature helps the brands to optimize the development time by 10 times.
9. Motion UI

With the help of the current trends in website development, it’s possible to make every product engaging and appealing. Motion UI is one such great way to attract customers with engaging CSS traditions and catchy animations.
It allows the developers to simply play with these technologies as they choose. In addition, Motion UI is adaptable to work with JavaScript framework, thereby excelling in multiple scenarios. Nowadays, AR/VR, machine-human interaction, and social media platforms provide innovative motion design solutions.
Why is Motion UI so popular?
Motion UI is the newest big trend in the web development sector. Nowadays, websites are using it more frequently. It improved user experience and increased the functionality of websites and applications. 99% of websites are anticipated to incorporate Motion UI in their layouts and templates in the upcoming years.
- Technologies to be used
Motion UI, being one of the most advanced web framework trends, provides a range of motion design substitutes. These days, it’s used for inserted videos and advertising banners. Nevertheless, as per the forthcoming technologies, the entire page will be moving in the near future.
- Benefits
Take a look at the benefits of Cyber security:
- It is not necessary for the developer to be an authority on the jQuery library and JavaScript.
- Motion UI also helps people discover the precise information they want, increasing the effectiveness of site design.
- It allows for quicker development of animated parts.
- You will get to enjoy engaging micro-interactions, easy transactions, demonstrating interactions, playful branding, and just-for-fun animations.
10. 5G

5G or 5th Generation is the latest version of cellular technology, and one of the recent trends in web development. It is developed to enhance the responsiveness, and speed of wireless networks. With 5g, it is simple to transport data at multigigabit speeds using wireless broadband connections.
According to some estimates, some data transmission potential can be as high as 20 Gbps per second. Due to higher accessible bandwidth and improved antenna technology, 5G is making it possible for wireless networks to transfer far more data than they now can.
Why is 5g so popular?
With peak data speeds of up to 20 Gbps and median data rates of more than 100 Mbps, 5G has the potential to be much speedier than 4G. A 100x improvement in traffic capacity and the network efficiency is what 5G is intended to provide.
On a summative note, because of the many new technologies, frequency, and spectrum it uses, 5g has several benefits over 4g. This involves less latency, higher speeds, less interference, the capacity to connect a large number of devices, and better efficiency.
- Technologies to be used
Orthogonal frequency-division multiplexing, or OFDM, is the foundation of 5G. It is a technique for modulating a digital transmission across several channels to lower intervention. 5G deploys the 5G NR air interface apart from the OFDM concepts. Wider bandwidth solutions like mm Wave and sub-6 GHz are also used by 5G.
- Benefits
Takea look at the benefits of 5g:
- 5g is quite faster and safer at the same time in comparison to public Wi-Fi.
- 5th generation network is up to 10 times faster than 4g and others.
- You can enjoy the videos and audio in HD mode with a 5g network.
- It allows users to experience console-quality gaming on phones, and tablets.
- 5g has changed the game now. So you have to rethink your business network.
11. Accelerated Mobile Pages

Accelerated Mobile Pages (AMP) is an open-source project and one of the top trending web development technologies created to upgrade web pages’ performance for mobile devices. Search engine giant Google and Social media mammoth Twitter brainstormed this project together.
The technology that’s operating behind AMP enables lightweight pages to load more quickly for tablet and smartphone users. This technology works by narrowing the pages down to their most fundamental parts and recording a cache version on the Google servers. This allows them to deliver content in no time.
Why are Accelerated Mobile Pages so popular?
The AMP framework employs a wide variety of optimization techniques that facilitates page speed along while ensuring a favorable mobile experience. By creating AMP ad landing pages, business owners can deliver relevant, fast, and optimized landing pages to visitors.
Accelerated mobile pages load quickly because it’s designed and developed for speed. Implementing AMP helps the browsers to have an easier and faster interpreting time for AMP HTML. As it’s more streamlined and specially designed, it enables the developers to avoid common coding problems.
- Technologies to be used
AMP, one of the most influential web application development trends is optimized for the purpose of mobile web browsing and helps the webpages to load quickly. It might be cached by a Content Delivery Network (CDN), for example, Cloudflare or Microsoft Bing’s AMP caches.
You can make the AMP pages displayed in the most recent browsers. Additionally, the products or features of any organization have to be in line with the AMP project specifications to make them functional for AMP pages.
- Benefits
Take a look at the benefits of Accelerated Mobile Pages
- With AMP your website will have faster page load times.
- Get additional visibility in the Google Search Results.
- AMP and structured data together deliver rich results.
- Enjoy lower bounce rates, higher time on the site, and increased conversion rates.
12. Augmented Reality

Augmented Reality (AR) is one of the most breathtaking web trends that combine the real world with computer-generated content. It’s a system that incorporates three crucial features – real-time interaction, a combination of virtual and real worlds, and flawless 3D registration of virtual and real objects.
Amidst this era of data collection and analysis, the primary goal of augmented reality, one of the latest technology trends in web development, is to highlight particular features of the real world. It also involves increasing the understanding of such features, and obtaining smart insights applicable to real-world apps. Big data like these can help companies make informed decision making and deep dive into consumer spending trends.
Why Is Augmented Reality so popular?
Augmented Reality while enriching real-world experiences aims to give customers a similar experience that was hidden in the old potential methods. This exponential rise in access to different smart devices widens the door to a much more secure customer experience. AR is also a perfect fit for eCommerce industry as it will help your customers get a great experience of the products and it will also help you to increase your conversions.
Also, AR provides the ability to view data in a 3-D space that can help people understand complex concepts in a better way. AR is used to develop simulations allowing people to test products even before their release. All these captivating features are engaging AR’s popularity day by day.
- Technologies to be used
One of the most popular web development technologies, Augmented Reality, connects different virtual information to the real world. The technologies it implements are 3D-Modelling, Multimedia, Intelligent Interaction, Real-Time Tracking and Registration, Sensing, and more.
Some more advanced technologies being used in AR are Geo-Based AR, Object Recognition, and Face Recognition. Undoubtedly, the usage of AR and the associated technologies is going to rise exponentially in 2023.
- Benefits
Take a look at the benefits of Augmented Reality:
- Augmented Reality creates one-of-a-kind digital experiences that blend only the best from the physical and digital worlds.
- It presents the data in specifically summarized and individualized digital snippets that eliminate cognitive overload.
- AR is now labeled as a technology that delivers solid business gains like increased user engagement and customer loyalty.
- The use of AR helps a brand or a business stay on top of the competition by delivering unique heterogeneous products at the same price range.
13. Virtual Reality

Virtual Reality or in short, VR, is an imitated experience employing 3D Near-Eye Displays or Pose Tracking to give the users/customers an exclusive immersive feeling of a virtual world. Virtual Reality’s usage is more common in the entertainment world, specifically video games, and gaming, education like military or medical training, as well as businesses, for example, virtual meetings.
At present, the standard VR systems use either multi-projected environments or virtual-reality headsets to create realistic sounds, images, and other types of sensations. This stimulates the physical presence of the user in a virtual environment. Someone using VR-based equipment can look around move around and interact with the virtual features in the artificial world.
Why Is Virtual Reality so popular?
There is a range of perks for using Virtual Reality due to which it’s becoming popular. VR provides an immersive and unique way to interact with users. It’s also an effective training tool that can be used to escape the physical world. Businesses using robust web development technologies like VR can easily stay out of the competition. Plus VR is now more affordable than before and therefore is well-liked in the entertainment industry.
- Technologies to be used
VR devices like Google Cardboard or Oculus Rift are revolutionizing industries like retail, architecture, and tourism. The technology mainly consists of headsets and accessories including motion trackers, and controllers. It’s accessible through a web browser when driven by web-based VR or proprietary downloadable applications.
VR apps create an immersive experience using a pair of identical images from 2 different perspectives – brain and visuals. It displays two similar pictures offset for each eye, rather than a single image filling the full screen. VR technology tricks the viewer’s brain into accepting the illusion of a three-dimensional image and feeling a sensation of depth.
According to the reports, the VR market has a potential of $5 Trillion by the year 2030. The top upcoming VR trends in the world will be sectors like Metaverse, Smart Learning, NFT, Medical Science, Gaming, Interior Designing, Architecture, Autonomous Vehicle, Immersive Sporting and Events, WebXR, and Web 3.0.
- Benefits
Take a look at the benefits of Virtual Reality:
- VR ensures improved performance and learning.
- It reduces costs to be incurred by businesses.
- Gives the businesses a competitive edge and helps them to stand out in the market.
- It also enables businesses to re-promote already established products to new audiences.
14. Voice Search Optimization

Voice search Optimization or Voice SEO refers to the optimization of key phrases or keywords for the purpose of searches with the help of Voice Assistants. As per some experts, websites need voice SEO to show up in the search results conducted through specialized voice assistants. So, when people conduct verbal searches, they can see your website as a relevant answer or a solution to their query.
With the passage of time, voice search keeps evolving and growing as a trend. This strategy is crucial for your business nowadays since more people are getting their hands on different forms of search devices. Do you know every month more than 1 billion voice search happens? So, optimizing your local presence and for controversial queries will help you a lot in gaining online visibility.
Why is Voice Search Optimization so popular?
Voice search, one of the latest web development trends is on the rise. According to statistics, 58% of customers use voice search to look for local company information online whereas 71% of customers prefer voice searching a query rather than typing.
These are pretty big numbers and this proves that more and more businesses have started optimizing websites for voice search. Making your website voice search-friendly will boost its visibility and competitive advantage. However, while optimizing for Voice Search, it’s crucial to know what technology your target audience is using and what their intent is.
- Technologies to be used
Optimizing your website for voice search is not a big deal anymore. All you have to do is find and use controversial keywords, develop an FAQ section, go mobile-friendly, use schema markup, get featured snippets or go multilingual. In addition, boosting your domain authority can also help a lot in this regard. It’s expected that more and more businesses will be implementing Voice Search Optimization on their website as one of the latest web development technologies.
- Benefits
Take a look at the benefits of Voice Search Optimization:
- In many industries, including the healthcare sector, it can aid in boosting productivity.
- Compared to typing, it can catch voice significantly more quickly.
- Real-time text-to-speech use is possible.
- The program has the same capacity to spell as any other writing instrument.
- Voice SEO aids those with speech or vision impairments.
15. Serverless Architecture

A serverless architecture is a way to develop and run the apps and services without managing the infrastructure. Developers can write and deploy the codes independently and a cloud service provider has to provision the servers to run their databases, applications, and storage systems.
Servers allow the users to establish communication with an app and get opportunities to use its business logic. Nevertheless, managing the servers takes a lot of time and valuable resources. On the other hand, the teams have to take care of the security updates of the software, create emergency backups, and look after the server hardware. A serverless architecture helps the developers to cut these responsibilities to the 3rd party providers.
Why is Server Less Architecture so popular?
Using the serverless architecture, software engineers can develop mobile applications and perform like native apps. Furthermore, when it comes to the end-users, it’s possible for mobile users to perform tasks easily by using the serverless functions that the cloud vendor has rendered.
Moreover, serverless computing puts the accurate cost in front of you and gives huge flexibility. Additionally, it enhances the speed so well that users can get impressed with the performance of the software programs. These are the reasons why serverless architecture is so popular now and will continue to gain popularity in 2023 as well.
- Technologies to be used
It’s been 10 years serverless architecture has been in the market. It was first introduced by Amazon in 2014 known as AWS Lambda. It’s the first Function as a Service (FaaS), a reputed serverless architecture. At present, a significant number of developers are building serverless applications including Google and Microsoft. Some common use cases of serverless architectures are Trigger-based tasks, asynchronous processing, building RESTful APIs, and security checks.
- Benefits
Take a look at the benefits of Serverless Architecture:
- With a serverless architecture, there is no necessity for server management.
- Developers have to pay only for the server space they will be used which reduces the overall costs.
- The serverless architectures are quite scalable.
- It’s possible for quick updates and deployment with this technology.
- It also reduces latency since the codes run very close to the end user.
16. Mobile-Friendly Development

At its most basic level, mobile-friendly design refers to making your website’s content – texts, links, images, and videos accessible on smaller screens like tablets and smartphones. However, at the more complex level, mobile-friendly web design, one of the latest trends in web application development means using all the outstanding capabilities of smartphones to deliver a good experience to the users.
The mobile-friendly websites are more responsive which means more accessibility. A website that seems to be polished on smaller screens helps you get more response and traffic from internet users. Do you know, mobile landing pages generate a great impression on your targeted audiences? Let us tell you a secret – Search engines like Google, Bing, etc., love mobile-friendly websites.
Why is Mobile-Friendly Development so popular?
None of the key stakeholders like business partners, customers, and shoppers are concerned about the device. Rather, the only thing they look for is fresh, fast, and convenient information which can be achieved through mobile-friendly web design. As we mentioned earlier Google gives preference to mobile-friendly web pages, the web developers are now concerned to create such websites.
- Technologies to be used
Whether you have a blog or an E-commerce site, it needs to shine across different devices like Nook Tablet or iPhone, or Android. A responsive web design ensures that it happens. Mobile-friendly web design is now a craze among web developers; especially some technological features are in high demand.
This includes easy navigation, simple or diffused background, swiping functionality/gestures, color palettes, material designs, and functional animations, intuitive interface, card design location services, and touch ID. 2023 is going to see more use of these features on high-authority websites.
- Benefits
Take a look at the benefits of Mobile-Friendly Development:
- Mobile-friendly websites ensure more engagement to your website.
- When your website is mobile-friendly, your brand becomes more recognized by your users and audiences.
- When it comes to mobile advertising, you have to go for mobile-friendly web pages to ensure seamless mobile marketing.
- Mobile-friendliness of the websites increases their reach as well as credibility to a considerable extent.
17. Internet of Things (IoT)

The term “Internet of things” (IoT) refers to actual physical items that include sensors, computing power, software, etc., and can exchange data with other systems and devices over communication networks like the Internet.
This field has evolved due to the convergence of multiple technologies including commodity sensors, ubiquitous computing, machine learning, and powerful embedded systems. The conventional trends of automation, wireless sensor systems, and embedded systems collectively and independently enable IoT.
Why is the Internet of Things so popular?
It’s not like the Internet Of Things is new but it’s highly popular today due to its relationship with big data, open-source nature, Software-Defined Networking (SDN), and cybersecurity. IoT basically extends, completed, and depends on other extremely powerful technological web development trends that change the way people are computing today.
Over the last few years, IoT has become one of the most highly used web development technologies of the 21st century. Now, it can be connected to everyday objects such as cars, thermostats, kitchen appliances, and baby monitors to the internet through embedded devices seamlessly. All these are due to the benefits of IoT.
- Technologies to be used
IoT basically exploits standard networking technologies and protocols. Nevertheless, the major enabling protocols and technologies of the Internet of Things are Near Field Communication (NFC), RFID, low-energy wireless, Long-Energy Bluetooth, WiFi-Direct, and Long Term Evolution Advanced (LTE-A). Although IoT is now used in a variety of fields, in 2023, it will extend its services more in healthcare, governance, and regulation.
- Benefits
Take a look at the benefits of the Internet of Things:
- IoT improves staff productivity and diminishes human labor.
- It facilitates the use of necessary assets and resources.
- It also improves the quality of customer service, thereby enhancing customer retention.
- IoT promotes work safety as well as cost-effective operation.
18. Server-Side Rendering

Serve-Side Rendering (SSR) is the contributing capability of an application to display a web-page on the server contrary to rendering it on the web browser. The JavaScript bundle of the client assumes control and enables the SPA framework to function when the client receives a completely rendered page from the server- side. The process of interacting with and viewing the web page is also slowed significantly by client-side rendering.
When done accurately, SSR can enhance performance as it helps in content rendering before sending it to the client. It reduces the load time of the page and also strengthens the SEO. Generally, websites using SSR include social media handles such as Twitter, Facebook, etc.
Why is Server-Side Rendering so popular?
Developers can populate a web page in advance with specific server-side user data using Server-Side Rendering. To put it simply, it is quicker to process all of the requests on one server rather than adding additional browser-to-server round trips.
An SSR application makes a web page load faster which ultimately augments the user experience. During rendering server-side, the search engines can easily crawl and index content as it’s possible to render the content before page loading.
- Technologies to be used
One of the growing web development technologies, Server-Side Rendering, identifies and solves the performance and issues related to Search-engine optimization of single-page JavaScript applications. Some of the popularly used technological examples of SSR JavaScript frameworks include EJS Server-Side Rendering, Angular Server-Side Rendering, Google Server-Side Rendering, React Server-Side Rendering, Nuxt Server-Side Rendering, Next Server-Side Rendering, Vue Server-Side Rendering.
- Benefits
Take a look at the benefits of Server-Side Rendering:
- One of the key advantages of SSR is faster load time.
- It also helps in the easy indexing of web pages by search engines like Google.
- In terms of accessibility, Server Side Rendering is better.
- For social media indexing, there are significantly fewer issues with SSR.
19. Single Page Application

A Single Page Application (SPA) is defined as a type of application that does not need to reload itself at the time of working in a browser. The biggest benefit of SPA is that the user can enjoy a natural experience as well as seamless usage. Popular social networking apps such as Facebook, Twitter, and Gmail use SPAs.
It’s one of the state-of-art web application technology trends that rewrite an active web page dynamically collecting new data from the web server. This works instead of a web browser loading completely new pages. SPAs are everywhere and an extremely engaging tool delivering unique experiences for website users.
Why is Single Page Application so popular?
SPAs were introduced to the software industry in 2015 and they gained immense popularity because of their vast application area. SPAs load quickly because the majority of resources (HTML, CSS, and scripts) are only loaded once over the course of an app.
The only thing sent back and forth is Data while the development is been refined and made simpler. On the other hand, to render pages on the server, coding is not required.
- Technologies To Be Used
There are various state-of-art web development trends that enable a browser to preserve a single page even when an app calls for server connectivity. This includes JavaScript frameworks, Ajax, WebSockets, Document Hashes, Server-sent events, Server Architecture, and Data Transport (XML, Ajax, and JSON). Also, all the required HTML, JavaScript, and CSS code are either obtained by the browser with a single page load in a SPA. In 2023, their usage is expected to raise more.
- Benefits
Take a look at the benefits of Single Page Application:
- Single Page Applications have quick loading time and are more feasible with respect to processing.
- They provide a seamless user experience and help in building feature-rich applications easily.
- SPAs use comparatively less bandwidth and cost less than traditional MPA sites.
- They can employ repetitious layouts and function as “content on demand” apps, which reduces the time that developers must spend on them.
20. Cloud Computing

Cloud computing is a typical term for anything related to hosted services on the internet such as storage, databases, analytics, servers, software, and intelligence. These types of services are classified into three principal categories of cloud computing – Platform As A Service (PaaS), Infrastructure as a Service (IaaS), and Software as a Service (SaaS).
Cloud computing basically involves the software and hardware components needed for the implementation of a cloud computing model or on-demand computing model. The three fundamental ideas of cloud computing are flexible resources, economies of scale, and faster innovations. It’s undoubtedly the future of web development.
Why is Cloud Computing so popular?
In recent years, cloud computing has grown significantly. It has made it possible for us to swiftly adjust and meet the constantly changing demands of businesses and the people who work for them. With the ability to analyze massive amounts of data and enable the worldwide deployment, this innovative web development technology enables enterprises to develop more creative and dynamic working methods.
It was rapidly realized that virtual office solutions will become bedrock for the long-term survival of the company, especially in light of the current epidemic. We need to make sure our business technology enables us to be flexible and nimble because 2020 showed us that we never know what issues we will encounter.
- Technologies to be used
The versatility of this technology, which relies on your ultimate objectives, is what makes it effective. The four major cloud computing technologies that are going to be popular in 2023 are Service Oriented Architecture, Utility Computing, Grid Computing, and Virtualization.
- Benefits
Take a look at the benefits of Cloud Computing:
- One of the greatest advantages of cloud computing is lowered costs.
- Cloud computing offers immense flexibility to businesses of varied sizes.
- This technology solves the issues of data security and safeguards individuals’ and businesses’ data.
- Collaboration is made simple and hassle-free by cloud solutions, which enable firms to easily interact and safely share data.
21. Yarn Package Manager

Yarn is a software packaging system created in 2016 by Meta (formerly Facebook). Yarn is a replacement for the NPM package manager for the runtime environment of Node.js JavaScript. Apart from this, its development includes the collaboration of Facebook, Expo.dev, Google, and Tilde to address issues with uniformity, scalability, and stability in huge codebases.
It’s now a part of every developer’s life as they use it for both the backend and frontend dependency management. Yarn’s good performance is revealed due to a witty cache implementation. In addition, Yarn guarantees that an installation that seamlessly worked for a system will also work the same way for any other system.
Why is Yarn Package Manager so popular?
Yarn Package Manager is extremely popular in comparison to NPM package manager in terms of security performance. Yarn performs a sort of parallel installation instead of installing the packages sequentially. This results in better performance and speed. Although NPM tries to fix the vulnerabilities, Yarn is found to be safer than NPM.
As one of the recent trends in web technology, Yarn generates a cached copy that makes offline package installation happen effortlessly. You can therefore install the NPM packages without the connection All these reasons genuinely predict its the extent of its popularity in 2023.
- Technologies to be used
Engineers can work more quickly and confidently when utilizing shared code. Thanks to Yarn, which frees them up to concentrate on what really matters – creating new products and services. Additionally, its compatibility with both bower workflows and NPM supports the mixing registries. Additionally, Yarn has the ability to prevent the licenses of already installed modules and is often used as a way to output license information.
- Benefits
Take a look at the benefits of Yarn Package Manager:
- Yarn maximizes the utilization of resources through some concurrent processes, enabling speedier installation.
- It cuts the need to re-download the download packages later by re-downloading them.
- The yarn Package manager ensures a secure baseline installation across all the necessary systems.
- Removal of the duplicates via mitigating all the wrongly matched versions to a single version.
- It also ensures optimized network performance through queuing requests efficiently.
22. JavaScript Frameworks

The programming paradigms of functional, event-driven, prototype-based, and object-oriented are all supported by the multi-paradigm language JavaScript. JavaScript was originally solely used for client-side applications, but in more recent years, it has also been applied to server-side applications.
JavaScript is often regarded as the web language as a result of this. Although it is by no means the sole language on the internet, it is well-liked enough for a variety of frameworks to exist.
Why are JavaScript Frameworks so popular?
Over the past year and a half, JavaScript frameworks have become increasingly popular in the world of Web development. The easier-to-use popular frameworks that are now available to create rich client and mobile Web apps have greatly increased the bar. W when it comes to creating dynamic web applications, JavaScript frameworks act as the saviors.
More than just the previous couple of years, feature-packed end-to-end front-end JavaScript libraries have been available. However, it appears that in the past 18 months, with exceptionally rapid adoption, they have solidified their position in the Web development mainstream.
- Technologies to be used
The JavaScript frameworks are classified into two broad categories – Back End Frameworks, and Front End Frameworks. The popular technologies in Front End frameworks are React.js, Vue, Emeber.js, Next.js, and Angular. On the other hand, the top Back End JavaScript Frameworks are: Node.js, Backbone.js, Meteor.js, and Express.js. In 2023 also, JavaScript libraries will remain the most popular web development trends.
- Benefits
Take a look at the benefits of JavaScript Frameworks:
- The level of efficiency and organization they bring to a particular project is impressive.
- With JavaScript frameworks, you can make your code a neatly-structured one.
- These frameworks also provide curated solutions for common coding issues.
- As an interpreted and dynamic language, it’s recognized as the principal language of the web.
- Due to its lightweight design, JavaScript frameworks are even more suitable for the web.
23. Automation Testing

Using specialized automated testing software applications to run a set of test cases is known as automation testing. It’s a specialized method of software testing. The automated testing program may create thorough testing data, compare predicted and observed findings, and insert test results into the System Under Test. Software test automation necessitates significant financial and material inputs.
The greatest technique to improve software testing efficiency, test coverage, and computational efficiency is through test automation. Continuous execution of the same test suite is necessary during the subsequent software development cycles. This test suite may be recorded and replayed as needed using automation testing.
Why Are Automation Testing so popular?
Automation testing is one of the most advanced web development future trends that saves both time and money for developers. This is probably one of the most predominant reasons why automation testing is so popular.
Automated tests are remarkably quicker in comparison to the manual tests manual tests and run consistently without causing extra costs after being produced. The duration of repetitious tests may be cut from days to hours and from several hours to a few hours using automated software testing. Specifically, it’s preferred because it enhances test coverage, eliminates human involvement and human error, and offers the potential for higher ROI.
- Technologies to be used
A new analysis from The Daily Research journal states that the leading IT MNCs anticipate that automated testing would increase by 100% between 2019 and 2025. Testing across platforms and browsers is essential for any systems or acceptability testing. The simplicity with which your tests can be executed across the many platforms and browsers that your application supports has to be verified.
There are top frameworks and tools that enable you to do various testing methods. As a result, one tool may allow you to execute smoke tests, API Testing, regression tests, and performance tests.
- Benefits
Take a look at the benefits of Automation Testing:
- Automation testing is one of the new trends in web development. saves considerable time when complex systems are considered.
- Automation testing also strengthens communication between designers, developers, and product merchants.
- The effectiveness of automation testing is dependent on the test data quality that’s used all over.
- It’s one of the most vital parts of the whole application development life cycle.
- Through automation testing, several tests are allotted relevant to any sort of application.
24. Static Website Generators

A static site generator is a program that uses a collection of templates and unprocessed data to create a completely static HTML website. A static site generator effectively streamlines the process of writing particular HTML pages and prepares those pages in advance for serving users.
These HTML pages can load in visitors’ browsers relatively rapidly since they are pre-built. Alternatives to content management systems include static website generators. It is a sort of tool used to create web pages, manage online content, and use templates. A Jamstack web development method often includes static site generators.
Why Are Static Website Generators so popular?
The benefits of static sites are speed, security, and SEO. They are also extremely adaptable and simple to maintain. The static site generators load a page much more quickly since they keep a pre-compiled copy of it on a CDN.
This substitute for the conventional dynamic infrastructure has gained popularity recently. An SSG is not a brand-new concept. Even Movable Type, at the time WordPress’ biggest rival, offered the capability of functioning as a static website generator.
Since then, many of the limitations that caused static websites to suffer have been lifted. The generators of today are cutting-edge and aggressive publishing engines that have a significant attraction to front-end developers.
- Technologies to be used
In the case of websites made by Static website generators, the server returns the pages that are actually prebuilt source code files. These are developed by implementing languages such as JavaScript, HTML, or CSS. Some of the major examples of static websites that will be more popular in 2023 include developing cache, website presentation, forms, disaster page, newsletter content, etc.
- Benefits
Take a look at the benefits of Static Website Generators:
- An SSG essentially automates the process of writing individual HTML pages.
- They also prepare those pages in advance for serving to users.
- The HTML pages developed by SSG can load in visitors’ browsers relatively rapidly since they are pre-built.
- Static website generators are SEO-friendly and ensure security as well as speed.
25. Smart E-commerce Web Development

The procedure of creating the technical components of your E-commerce website is called Smart E-commerce website development. Aspects include how it works, how it receives funds, how it responds to human interaction, and how it looks. In order for potential consumers to explore your online store, locate services and products, and checkout safely, E-Commerce web development is essential.
The web development services market that’s expected to be worth $60/.36 billion between 2020 and 2023 enables business owners to establish consumer websites. Addressing the most critical E-Commerce challenges is also a part of Smart E-commerce Web Development.
Why Is Smart E-Commerce Web Development so popular?
To be frank, smart E-Commerce web development is a useful tool that you may use to hasten the expansion and success of your E-Commerce firm. E-Commerce developers can assist you in creating a strong website that will bring in more visitors and high-quality leads, boost sales, and bring in more money for your company.
Its popularity is mainly due to the quick and hassle-free development procedure that provides much convenience and can be considered a preferred option in 2023. Since the majority of people now browse the internet on mobile devices, it is simpler for businesses to attract more clients by using an E-Commerce mobile app.
- Technologies to be used
As rapidly technology advances, so do the design and development trends for Smart E-Commerce websites. Some of the top web development trends in 2023 in the E-Commerce sector are Progressive Web Apps, Augmented Reality, Virtual Reality, Artificial Intelligence, Voice Search, Omni channel Commerce, Micro Animations, Minimalist Interface Design, etc.
- Benefits
Take a look at the benefits of Smart E-commerce Web Development:
- Smart E-commerce Web Development creates the very first impression of your company or business.
- It also expands your business reach to the customers unable to visit the E-Commerce store.
- It’s one of the emerging trends in web development which is essential for any type of SEO strategy.
- It enables customers to enjoy a great shopping experience with just a few clicks.
26. WebAssembly

WASM, is a shortened name for WebAssembly. It specifies a universal binary-code format, a related text format, and computer application interfaces for enabling communication between operable applications and their host environment. Providing high-performance apps on web pages is the primary objective of WebAssembly.
In reality, most of the widely used languages already have some degree of support at a minimum because it is an open standard that aspires to support any language on any operating system. Ensuring excellent apps on web pages is the primary objective of WebAssembly. In reality, all of the most widely used programming languages already have at least some degree of support. It’s because WebAssembly is an open standard that aspires to support any programming language on any operating system (OS)
Why Is WebAssembly so popular?
Supporting high-performance programs in web browsers is the primary goal of WebAssembly. Additionally, the format is also intended for use in other contexts and maybe run there. However, before WASM, Javascript code could be written, and the browser could run the code with the help of web APIs.
Furthermore, WebAssembly makes the creation of audio, graphics, video, multimedia games, and 3D environments, as well as WebAssembly portable language implementations. Plus, it offers considerable performance gains over high-performing tools. All these answer the question of why WebAssembly is a big deal these days and one of the best web development trends in 2023.
- Technologies To Be Used
WebAssemblyis a virtual machine and a binary instruction format that gives web browser applications near-native performance. Additionally, it enables developers to create quick web applications in the language they like. It is important to note that WebAssembly apps are not yet intended to take the role of Java Script apps. Think of WebAssembly as JavaScript’s partner instead.
- Benefits
Take a look at the benefits of WebAssembly:
- WebAssembly can execute without causing any complications on modern web browsers.
- Owing to the smaller size of the code, it executes and loads at a faster rate.
- Developers don’t have to stress much to understand WebAssembly coding.
- It’s simple to read and debug the final code in lower-level WebAssembly language.
- It also brings language diversity to different web platforms.
27. API – First Development

A product-centric method of designing APIs is known as “API-first.” Instead of seeing integrations as parts of larger systems, it sees APIs as distinct products. Producing a collection of modular, compatible APIs that, when coupled, provide an API platform that encourages innovation, is the overarching objective.
Along with the adoption of the micro services API architecture paradigm, API-first arose. It fits within the larger paradigm change preferring loosely linked service-oriented frameworks. When it comes to an “API-First Approach,” it means that for any development project, your APIs will be your “First-Class Citizens.”
Why is API – First Development so popular?
Web APIs have been in the market for nearly 2 decades. However, only in the last few years, it has been under the limelight of the software teams. Now, more and more developers have started to design products with an API-First strategy. It’s mainly because an API-first approach ensures that the other developers integrate your APIs easily into theirs with micro service applications and architecture.
Moreover, it takes your business’s viewpoint as capabilities with services and products that you will be delivering. Furthermore, it’s widely recognized now since utilizing API First, you may see those as a group of API Products cooperating to obtain the data, grant access, and protect it.
- Technologies to be used
Let’s examine API’s operation and the underlying technologies. For instance, say a client has put an order on a B2B e-commerce site. You want your customer data to instantly sync with your independent CRM solution or your billing information to instantly flow into your finance system. APIs offer agreements for various products to communicate automatically on your behalf while fostering a market where you may choose the finest suppliers and avoid vendor lock-in.
An application can connect with other operating systems, apps, data, or micro services using an API, or application programming interface. In other terms, APIs enable communication and interaction between software programs.
- Benefits
Take a look at the benefits of API – First Development:
- API First ensures that the developers have a positive experience while using your APIs.
- It also enables the developers to get benefited from micro services-based applications.
- With well-designed, consistent and well-documented APIs, it’s possible to reuse code easily and onboard the developers swiftly.
- It also helps the developers to make sure that the number of clients consuming their apps is higher.
28. No-code/Low Code Development

Although the need for hyper-automation and IT transformation has increased, businesses have found it difficult to keep up with these developments. It’s mainly due to the present shortage of developer expertise. Due to a lack of resources with specific technical expertise, many IT projects are placed in the “pending” file. Thus, operational bottlenecks persist and firms’ time-to-market, which is essential for them to stay competitive, is jeopardized.
Platforms for low- and no-code development are the tools for those who don’t know how to write code or don’t have the time to learn. End users are not bothered with the technicalities because these low-code and no-code frameworks are developed on real coding languages like PHP, Python, and Java. It’s one of the most influential web development trends these days as developers and business professionals now can design, develop, launch, and change enterprise-grade applications with this.
Why are Low-Code and No-Code Development sopopular?
Because it’s easy to use and enables non-developers to quickly design apps or operations, no-code/low-code development is becoming more appealing. Programmers and companies who already employ development and programming teams but wish to make the work faster due to economic considerations may profit from the absence of code.
Future civil programmers will develop a number of apps on platforms that provide codeless and low-code development with this technology. In addition, they will also get the required control over the results of interactive features. The digitization of no-code increased and progressed after the 2000s, pushing the boundaries of what was not feasible while producing without code.
- Technologies to be used
Model-driven design, automated code generation, and visual programming are the foundations of low-code development platforms and no-code development platforms in 2023. Regardless of their level of coding ability, these systems are specifically made to cater to users who are familiar with the procedures and operations inside their particular business area.
- Benefits
Take a look at the benefits of No-code/Low Code Development:
- Costs drop as a result of being able to produce more apps in less time.
- Operating at a digital speed entails developing the app features consumers need for seamless operation across numerous devices.
- What used to take months to complete now just takes days or even minutes – thanks to low-code, no-code development.
- The effects of low-code, no-code development extend beyond the IT department.
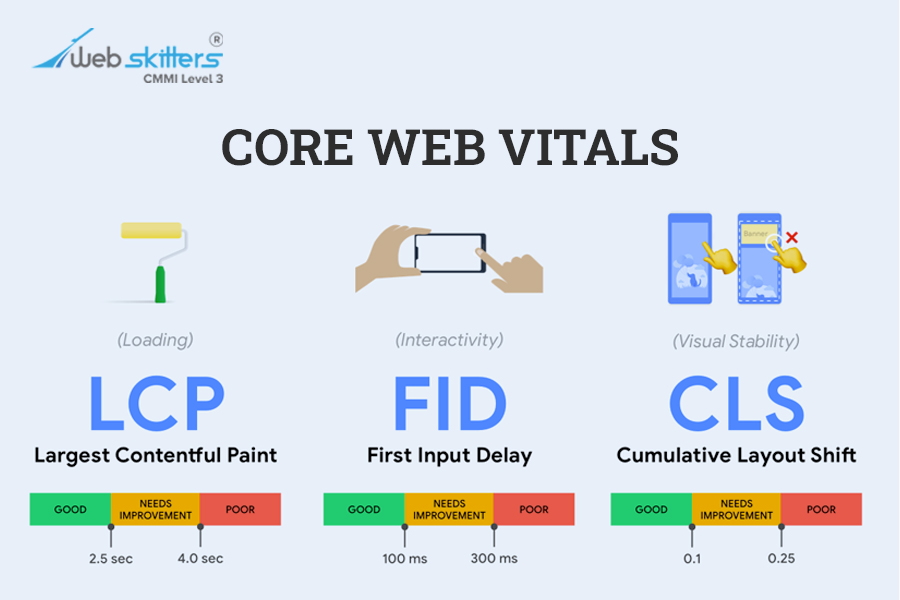
29. Core Web Vitals

The Core Web Vitals are a range of specific factors that Google considers super important in the overall user experience of a web-page. The Core Web Vitals are comprised of three specific user interaction and page speed measurements. This includes First input delay, cumulative layout shift, and contentful paint. In specific terms, these form a subset of crucial factors that would be a part of the “page Experience” score of the search engine mammoth Google.
Basically, Core Web Vitals evaluate and measure the responsiveness, speed, and visual stability of the websites. Furthermore, it offers considerable opportunities that give the rankings a boost. But that happens only when you get it right. These were initially created for the developers but can be used by site owners and webmasters as well since they simplify the real-world experience of the users on a page.
Why are Core Web Vitals so popular?
With the rapid popularity of Search Engine Optimization (SEO), Core Web Vitals are getting more important. They give your website more identity in the digital world and keep it clean and organized. These vitals also improve the website’s ranking and visibility in the browsers as well as provide your audience with a problem-free experience at the time of browsing your webpage.
Website owners these days are more committed to the user experience and Core Web Vitals looks after that part. It makes the page more convenient, mobile-friendly, and safe when it comes to browsing. Google announced the Core Web Vitals in 2020 as a ranking factor that gained immense attention after its implementation.
- Technologies to be used
Core Web Vitals are one of the most important SEO strategies in 2023. They are extremely crucial and are here to stay for some years at least. There are three types of vitals. Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulate Layout Shift (CLS). They are the primary components that boost the web page speed and refine the user experience.
- Benefits
Take a look at the benefits of Core Web Vitals:
- Core Web Vitals optimize your search results.
- They assess the website loading speed and then enable Google to realize how well your site is performing.
- The vitals help to identify a plethora of improvement areas in terms of the website.
- They also consider loading time, interactivity, and stability metrics specifically.
30. Micro Frontends

Micro-Frontends are all about decomposing a front-end application into semi-independent and individual micro-apps working together loosely. This helps to make larger, complex projects more manageable and successful at the same time.
It’s a design-based approach or a systematic approach that has been getting considerable attention lately. However, till now, there is no best micro-frontend framework. Instead, there are a variety of approaches based on the requirements and objectives of the projects.
Why are Micro Frontends so popular?
Micro Frontends are becoming popular rapidly and coming under the spotlight as they offer a myriad of advantages over monolithic, traditional front-end apps. A Micro-Frontend structure splits up the codes for multiple parts of an app into individual files.
This renders the code into a format that’s easy to manage and update. In short, it’s a game-changer for the app development teams that lowers the maintenance requirements and lowers implementation complexities.
- Technologies to be used
At the end of 2016, the term Micro-Fron tends came up for the first time in Thought Works Technology Radar. It expands the micro services’ concepts to the Frontend World. However, the current trend is to develop a feature-rich and robust browser application, also known as, a single-page app. This sits on top of the micro-service architecture. The core idea of Micro Fron tends is to consider a web app or a website as an amalgamation of multiple features owned by independent teams.
- Benefits
Take a look at the benefits of Micro Front ends:
- Micro-Front ends provide long-term support and flexibility for new technologies.
- These are team-based, autonomous development.
- They eliminate the unnecessary maintenance needs for the Front end apps.
- With Micro Front ends, it’s possible to enjoy unrivaled scalability, faster and more reliable application testing.
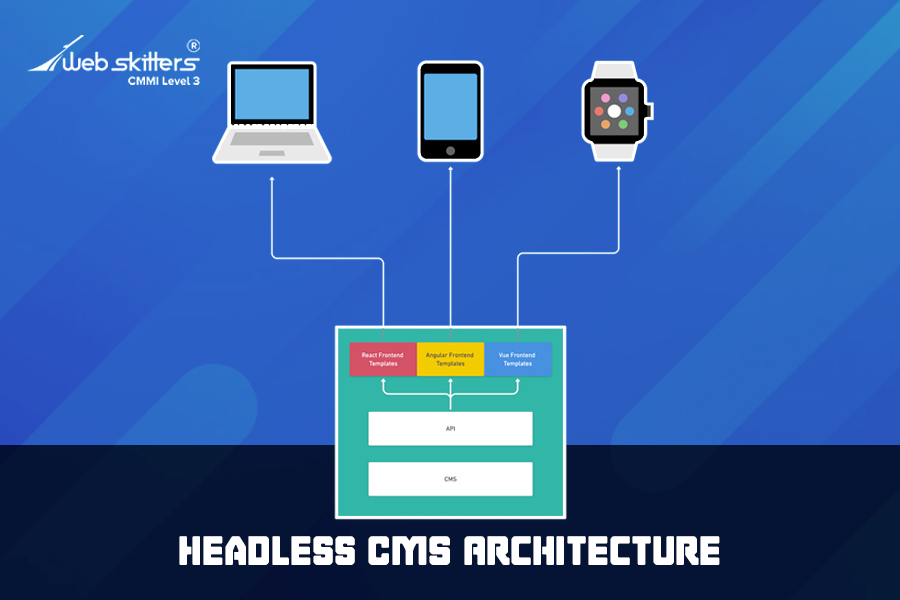
31. Headless CMS Architecture

Headless CMS architecture is a content management system (CMS) that individualizes the storage of the content (that is Body) from the place where it’s presented(that is Head). You can save the content in your “Headlines” CMS and then send it anywhere for displaying anywhere. This offers a lot more flexibility.
While traditional CMS architecture forms the core standard for web development, companies today are looking for more scalability and flexibility. It’s the Headless Content Management Systems that can ensure these particulars that the businesses are looking for.
Why is Headless CMS Architecture so popular?
Headless CMS is rapidly growing in terms of popularity because developers are searching for more freedom. Also, because of the rise of rich front-end frameworks and omni channel delivery, their demands are increasing among web developers. Plus, the kind of adaptability and flexibility it provides helps the developers to deal with a highly competitive E-Commerce market.
- Technologies to be used
The features web developers will value the most in 2023 are up time, performance, compliance, development speed, and security. In addition, a number of Jam stack languages following the headless approach are going to be chosen by the developers more in 2023 – JavaScript, SQL, Shell (Bash), Type Script, Python, Java, PHP, Go, Rust, C#, etc.
- Benefits
Take a look at the benefits of a Headless CMS Structure:
- Headless CMS is faster, more flexible, and easier to develop.
- You can pick the programming language of your choice with Headless CMS.
- It’s also API-driven so that you can build your presentation layer/frontend or “head” end to end.
- It provides excellent Omni channel experiences and makes it easier to achieve brand identity.
Embrace The Latest Web Development Trends With Webskitters
It’s obvious that 2023 will observe a number of advancements in terms of web development. While we have shortlisted the best web development trends of 2023 in this blog, we assure you that implementing these will make sure your business is giving an enhanced user experience. These trends are going to shape how the best version of the web experience will be delivered in the future.
As a result, it’s crucial to get accustomed to these trends in order to provide the best experience to your users, achieve new milestones and optimize your website rank. Embracing these trends can help you enjoy a competitive edge over your competitors and flourish your business even more.
Webskitters Technology Solutions, the provider of the best web app development services, has been at the forefront of the web design and development revolution since 2010. We offer the finest web development services to our clients worldwide. We have skilled teams of experienced web developers who stay ahead of the trends to offer first-class web development services. Get in touch with our specialists right now if you are looking forward to embracing these trends.
Frequently Asked Questions
Q1. Is Web 3.0 The Future?
Web 3.0 is an upgraded version of Web 2.0. According to the latest web development trends and statistics, it’s the future of the next generation. It has a decentralized impact instead of a centralized perspective in Web 2.0.
It will change the way people access data because they go beyond smartphones and PCs to access content anywhere, anytime. Furthermore, it promises to be stronger against web attacks and deliver good revenue to the users.
Q2. What Is The Current Big Thing In Web Development?
According to the popularity of web development trends, the top web development trends in 2023 include: Progressive Web Apps (PWA), Accelerated Mobile Pages (AMP), Blockchain Technology, Motion UI, Server Less Architecture, etc. These are not only the most significant web trends in 2023 but also will continue to be some of the most dominating web trends for the coming decade.
It’s therefore essential for webmasters and web designers to follow these trends in order to enjoy a competitive advantage in the market for the upcoming period.
Q3. What Is Web 4.0 All About?
Web 4.0 services can be predicted to be proactive, autonomous, collaborative, self-learning, content generating, and content exploring. It will be based on fully matured, reasoning and semantic technologies along with Artificial Intelligence. Web 4.0 will also support an adaptive content presentation that will use an Intelligent Agent to access the Web Database.
Web 4.0 takes the symbiotic relationship a step further by functioning as the user’s representative. An electronic agent will recognize users by speech via an internet-connected gadget using facial recognition.
Q4. Is Web Development Still In Demand In The Year 2023?
Yes, web development is still a fantastic career choice. It has been emerging as one of the most sought-after career paths in the technology industry. With so many innovative and new platforms as well as applications, there is no limit to the growth in this field.
Across the world, the demand for web developers is increasing rapidly – so are increasing their pay structure. There are also numerous growth opportunities available in this field because of the development of so many trends. As a result, it’s possible to say that web development is still an in-demand career choice in 2023.
Q5. Is HTML And CSS Still Used In 2023?
Yes, HTML and CSS are still valuable in 2023. A number of firms and organizations throughout the world are using both of these languages to develop web applications. As a result, the demand for these languages is high and always growing.
Although they are old coding languages, they are highly relevant for coders in 2023. Having a sound knowledge of these two benefits budding programmers by providing them the basic knowledge of web page development.

 Ecommerce Development
Ecommerce Development